Andrew Prokop is a senior politics correspondent at Vox, covering the White House, elections, and political sc...
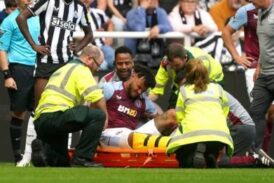
SPORT
Fresh Sports NewsCULTURE
-

When Marilynne Robinson Reads Genesis
There was a hymn we used to sing when I was a child, one of those lusty, murderous chants characteristic of the Anglican...
-

Keith Haring, the Boy Who Cried Art
Mayor John Lindsay declared war on New York’s graffiti in 1972. It was a curious move, even in an era known for unwinnab...
-

What Can Musical Monuments Achieve That Physical Ones Can’t?
Was Robert Musil right with his sardonic quip “There is nothing in this world as invisible as a monument”? Cenotaphs, tr...
TEHNOLOGY
-

The new Meta whistleblower adds to an uneven year for online safety laws
Sara Morrison is a senior Vox reporter who has covered data privacy, antitrust, and Big Tech’s power over us all for the...
-

The secrets Google spilled in court
Sara Morrison is a senior Vox reporter who has covered data privacy, antitrust, and Big Tech’s power over us all for the...
-

Is the green texting bubble about to burst?
Sara Morrison is a senior Vox reporter who has covered data privacy, antitrust, and Big Tech’s power over us all for the...